개발/책
[명품 웹 프로그래밍] 5장 Open Challenge
Hyunsun
2021. 10. 18. 00:00
728x90
생능출판사 명품 HTML5+CSS3+Javascript 웹 프로그래밍 수정판
p.249 Open Challenge 05 컴퓨터 기술 소개 웹 페이지: CSS3로 태그 배치하기
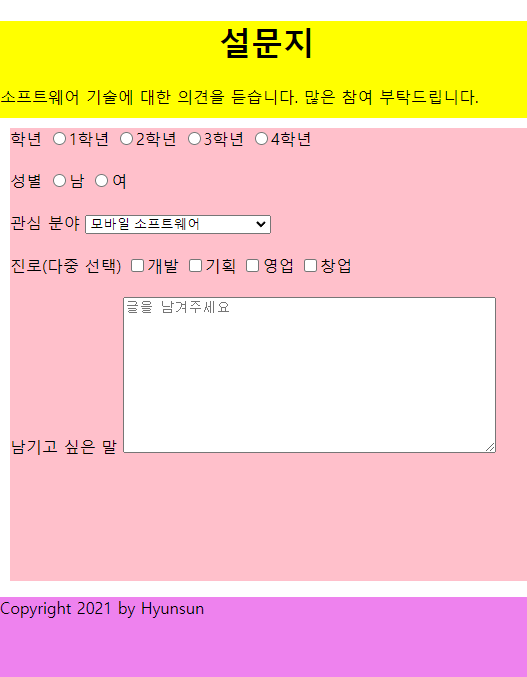
CSS3의 배치 기능을 이용하여 4장의 open challeng에서 작성한 4.html, 4.css, survey4.html, survey4.css를 수정하여 다음 브라우저 출력처럼 되게 하라. <header>, <nav>, <section>, <footer> 영역을 적절히 배치하였다. 설문조사 웹 페이지는 독자가 적절히 배치해 보라.
코드
5.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="5.css">
<title>컴퓨터 기술 소개</title>
</head>
<body>
<header>
<h1>스마트폰</h1>
<p>
스마트폰은 컴퓨터를 결합한 무선 휴대전화기이다.
PC에서 실행되는 운영체제보다 작게 만든 모바일 운영체제를
탑재하여 인터넷 검색, 전자우편, 간단한 문서 편집, 카메라,
오디오 및 비디오 재생 등 PC의 기능을 거의 모두 갖추고 있다.
<br><br>
</p>
</header>
<nav style="">
<h2>목차</h2>
<ul>
<li><a href="#history">역사</a>
<li><a href="#android">안드로이드폰</a>
<li><a href="#iPhone">아이폰</a>
<li><a href="#sample">샘플</a>
</ul>
</nav>
<section>
<article>
<h2 id="history">
<a href="https://ko.wikipedia.org/wiki/%EC%8A%A4%EB%A7%88%ED%8A%B8%ED%8F%B0"
target="_blank"> 역사</a></h2>
<p>
최초의 스마트폰은 사이먼(Symon)으로 추정된다.
IBM사가 1992년에 설계하여 그 해에 미국 네바다 주의
라스베이거스에서 열린 컴댁스에서 컨셉 제품으로 전시되었다.
</p>
</article>
<article>
<h2 id="android">
<a href="https://ko.wikipedia.org/wiki/%EC%95%88%EB%93%9C%EB%A1%9C%EC%9D%B4%EB%93%9C_(%EC%9A%B4%EC%98%81_%EC%B2%B4%EC%A0%9C)"
target="_blank">안드로이드</a></h2>
<p>
안드로이드(영어: Android)는 휴대 전화를
비롯한 휴대용 장치를 위한 운영 체제와 미들웨어,
사용자 인터페이스 그리고 표준 응용 프로그램
(웹 브라우저, 이메일 클라이언트, 단문 메시지 서비스(SMS), MMS 등)
을 포함하고 있는 소프트웨어 스택이자 모바일 운영 체제이다.
</p>
</article>
<article>
<h2 id="iPhone">
<a href="https://ko.wikipedia.org/wiki/아이폰"
target="_blank">아이폰</a></h2>
<p>
아이폰(영어: iPhone)은 2007년 1월 9일,
애플이 발표한 휴대 전화 시리즈이다.
미국 샌프란시스코에서 열린 맥월드 2007에서
애플의 창업자 중 한명인 스티브 잡스가 발표했다.
</p>
</article>
<article>
<h2 id="sample">샘플</h2>
<table>
<caption>스마트폰샘플</caption>
<tr>
<td><img src="media/galaxys7.png" width="150" height="300"></td>
<td><img src="media/iphone6.PNG" width="150" height="300"></td>
<td><img src="media/tizen.png" width="150" height="300"></td>
<td><img src="media/windowphone.PNG" width="150" height="300"></td>
<td><img src="media/nokia.PNG" width="150" height="300"></td>
</tr>
</table>
</article>
</section>
<footer>
<p><a href="survey4.html" target="_blank"> 설문조사</a></p>
<p>Copyright 2021 by Hyunsun</p>
</footer>
</body>
</html>
5.css
html, body {
margin : 0;
padding : 0;
height: 100%;
}
header {
background: yellow;
width: 100%; height: 20%;
float: left;
}
nav {
display: inline-block;
background: orange;
width: 15%; height: 100%;
float: left;
}
section {
background: lightblue;
width: 85%; height: 100%;
float: left;
}
footer {
background: violet;
width: 100%; height: 10%;
float: left;
}
header h1 {text-align : center;}
survey5.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="survey5.css">
<title>소프트웨어 기술 선호에 관한 설문지</title>
</head>
<body>
<header>
<h1>설문지</h1>
<p>
소프트웨어 기술에 대한 의견을 듣습니다. 많은 참여 부탁드립니다.
</p>
</header>
<form>
<span>학년</span>
<label><input type="radio" name="grade" value="1">1학년</label>
<label><input type="radio" name="grade" value="2">2학년</label>
<label><input type="radio" name="grade" value="3">3학년</label>
<label><input type="radio" name="grade" value="4">4학년</label>
<br><br>
<span>성별</span>
<label><input type="radio" name="gender" value="5">남</label>
<label><input type="radio" name="gender" value="6">여</label>
<br><br>
<span>관심 분야</span>
<select name="interest">
<option value="7">모바일 소프트웨어</option>
<option value="8">웹 서비스</option>
<option value="9">빅데이터</option>
<option value="10">디지털 콘텐츠 및 가상 현실</option>
</select>
<br><br>
<span>진로(다중 선택)</span>
<label><input type="checkbox" value="11">개발</label>
<label><input type="checkbox" value="12">기획</label>
<label><input type="checkbox" value="13">영업</label>
<label><input type="checkbox" value="14">창업</label><br><br>
<span>남기고 싶은 말</span>
<textarea cols="50" rows="10" placeholder="글을 남겨주세요"></textarea>
</form>
<footer>
<p>Copyright 2021 by Hyunsun</p>
</footer>
</body>
</html>
survey5.css
html, body {
margin : 0;
padding : 0;
height: 100%;
}
header {
background: yellow;
width: 100%; height: 15%;
}
form {
background: pink;
width: 100%; height: 70%;
margin: 10px 10px;
}
footer {
background: violet;
width: 100%; height: 15%;
}
h1 {text-align: center;}
결과


728x90