728x90
목차
exceljs 다운로드
npm install exceljsimport ExcelJS from 'exceljs';
셀 병합
// 셀 병합
ws.mergeCells('A1:D2');
폰트 스타일
// 폰트 사이즈, 굵기, 색상 변경
ws.getCell('A1').font = { size: 18, bold: true, color: { argb: '000000' } };
정렬
- horizontal - left / center / right / fill / justify / centerContinuous / distributed
- vertical - top / middle / bottom / distributed / justify
// 정렬
ws.getCell('A1').alignment = { horizontal: 'center', vertical: 'middle' };
배경색
// 색 칠하기
ws.getCell('A4').fill = {
type: 'pattern',
pattern: 'solid',
fgColor: { argb: 'e6f0fe' },
};
테두리
// 테두리
ws.getCell('A1').border = {
top: { style: 'thin', color: { argb: '000000' } },
bottom: { style: 'thin', color: { argb: '000000' } },
left: { style: 'thin', color: { argb: '000000' } },
right: { style: 'thin', color: { argb: '000000' } },
};
가로 세로 길이 지정
// 가로
const col = [];
for (let i = 0; i < excelData.length; i++) {
col.push({
key: 'data',
width: 20,
});
}
ws.columns = col;
// 세로
for (let i = 1; i <= excelData.length; i++) {
let row = ws.getRow(i);
row.height = 42.5;
}
줄 바꿈
// 줄 바꿈
ws.getCell('A3').alignment = { wrapText: true };
저장
let promise = [];
Promise.all(promise).then(() => {
wb.xlsx.writeBuffer().then((b) => {
let a = new Blob([b]);
let url = window.URL.createObjectURL(a);
let elem = document.createElement('a');
elem.href = url;
elem.download = '테스트.xlsx';
elem.click();
elem.remove();
});
});
프린트
const ws = wb.addWorksheet('Sheet1', {
pageSetup: {
paperSize: 9,
orientation: 'landscape',
horizontalCentered: true,
},
});
ws.pageSetup.margins = {
left: 0.7,
right: 0.7,
top: 0.75,
bottom: 0.75,
header: 0.3,
footer: 0.3,
};
종이 사이즈
| Name | Value |
| Letter | undefined |
| Legal | 5 |
| Executive | 7 |
| A3 | 8 |
| A4 | 9 |
| A5 | 11 |
| B5 (JIS) | 13 |
| Envelope #10 | 20 |
| Envelope DL | 27 |
| Envelope C5 | 28 |
| Envelope B5 | 34 |
| Envelope Monarch | 37 |
| Double Japan Postcard Rotated | 82 |
| 16K 197x273 mm | 119 |
전체 코드
import ExcelJS from 'exceljs';
const onClickXLSX = () => {
const wb = new ExcelJS.Workbook();
const ws = wb.addWorksheet('Sheet1', {
pageSetup: {
paperSize: 9,
orientation: 'landscape',
horizontalCentered: true,
},
});
ws.pageSetup.margins = {
left: 0.7,
right: 0.7,
top: 0.75,
bottom: 0.75,
header: 0.3,
footer: 0.3,
};
ws.pageSetup.printArea = 'A1:F8';
let excelData = [];
excelData.push(
{
data: ['제목'],
},
{
data: [],
},
{
data: [
'내용내용내용내용내용내용내용내용내용내용',
'내용2',
'내용3',
'내용4',
],
},
{
data: ['색 칠하기'],
}
);
excelData.forEach((item, index) => {
ws.getRow(index + 1).values = [...item.data];
});
// 셀 병합
ws.mergeCells('A1:D2');
// 폰트 사이즈, 굵기, 색상 변경
ws.getCell('A1').font = { size: 18, bold: true, color: { argb: '000000' } };
// 정렬
ws.getCell('A1').alignment = { horizontal: 'center', vertical: 'middle' };
// 색 칠하기
ws.getCell('A4').fill = {
type: 'pattern',
pattern: 'solid',
fgColor: { argb: 'e6f0fe' },
};
// 테두리
ws.getCell('A1').border = {
top: { style: 'thin', color: { argb: '000000' } },
bottom: { style: 'thin', color: { argb: '000000' } },
left: { style: 'thin', color: { argb: '000000' } },
right: { style: 'thin', color: { argb: '000000' } },
};
// 가로 길이
const col = [];
for (let i = 0; i < excelData.length; i++) {
col.push({
key: 'data',
width: 20,
});
}
ws.columns = col;
// 세로 길이
for (let i = 1; i <= excelData.length; i++) {
let row = ws.getRow(i);
row.height = 42.5;
}
// 줄 바꿈
ws.getCell('A3').alignment = { wrapText: true };
let promise = [];
Promise.all(promise).then(() => {
wb.xlsx.writeBuffer().then((b) => {
let a = new Blob([b]);
let url = window.URL.createObjectURL(a);
let elem = document.createElement('a');
elem.href = url;
elem.download = '테스트.xlsx';
elem.click();
elem.remove();
});
});
};
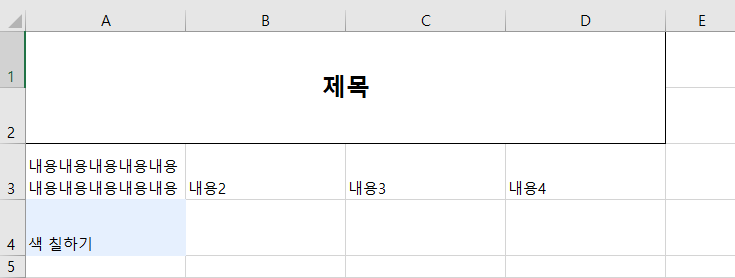
실행 결과

728x90
'개발 > React' 카테고리의 다른 글
| [React/Typescript] React와 socket.io 연결하기 (0) | 2023.09.08 |
|---|---|
| [React/Typescript] React와 Express 연동하기 (Get, Post) (0) | 2023.09.01 |
| [React] 단위 변환기 만들기 (0) | 2023.01.11 |