728x90
목차
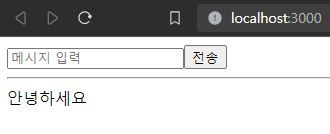
화면 구성

- 입력창에 text 입력 후 전송 버튼 클릭
- 입력된 text 하단에 추가
Socket.io
실시간 양방향 통신을 구현하기 위해 사용되는 JavaScript 라이브러리
.emit - 보내기
.on - 받기
리액트 타입스크립트 시작
npx create-react-app [프로젝트명] --template typescript프로젝트를 만들고자 하는 폴더 내에서 명령어 실행
npm run start생성 완료 후 프로젝트 폴더에서 npm run start
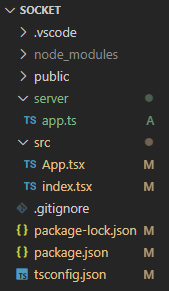
폴더 구성
프로젝트 > server > app.ts 생성

모듈 설치
npm i express socket.io socket.io-client
서버 코드 작성
server > app.ts
const port = 3001;
const http = require("http");
const express = require("express");
const { Server } = require("socket.io");
const app = express();
const server = http.createServer(app);
const io = new Server(server, {
cors: { origin: "*" },
});
io.on("connection", (socket) => {
socket.on("message", (message) => {
console.log(`message: ${message}`);
io.emit("message", message);
});
socket.on("disconnect", () => {
console.log("disconnect");
});
});
server.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});app.ts 수정 시 터미널에서 컨트롤 + c, node app.ts 로 다시 실행해야 적용됨
서버 실행
node app.ts프로젝트 > server 로 폴더 이동 후 node app.ts

서버 실행 완료

리액트 코드 작성
src > App.tsx
import React, { useEffect, useState } from "react";
import { io, Socket } from "socket.io-client";
function App() {
const [messages, setMessages] = useState<string[]>([]);
const [message, setMessage] = useState<string>("");
const socket: Socket = io("http://localhost:3001");
useEffect(() => {
socket.on("message", (message: string) => {
setMessages((prevMessages) => [...prevMessages, message]);
});
}, []);
const onClickSend = () => {
socket.emit("message", message);
setMessage("");
};
return (
<div>
<input
type="text"
value={message}
onChange={(e: any) => {
setMessage(e.target.value);
}}
placeholder="메시지 입력"
/>
<button onClick={onClickSend}>전송</button>
<hr />
<div>
{messages.map((item: any, index: number) => (
<div key={index}>{item}</div>
))}
</div>
</div>
);
}
export default App;
전체 코드
GitHub - Hyunssun/Socket: socket.io
socket.io. Contribute to Hyunssun/Socket development by creating an account on GitHub.
github.com
728x90
'개발 > React' 카테고리의 다른 글
| [React/Typescript] React와 Express 연동하기 (Get, Post) (0) | 2023.09.01 |
|---|---|
| [React] exceljs 사용법 정리 (예제 포함) (0) | 2023.04.10 |
| [React] 단위 변환기 만들기 (0) | 2023.01.11 |