728x90
목차
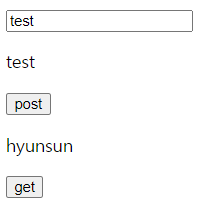
화면 구성

- input에 text 입력
- post 버튼 클릭 시 입력된 text 보냈다 가져오기
- get 버튼 클릭 시 입력해둔 text 가져오기
리액트 타입스크립트 시작
npx create-react-app [프로젝트명] --template typescript프로젝트를 만들고자 하는 폴더 내에서 명령어 실행
npm run start생성 완료 후 프로젝트 폴더에서 npm run start
Express 설치
Express 설치
설치 Node.js가 이미 설치되었다고 가정한 상태에서, 애플리케이션을 보관할 디렉토리를 작성하고 그 디렉토리를 작업 디렉토리로 설정하십시오. $ mkdir myapp $ cd myapp npm init 명령을 이용하여 애플
expressjs.com
npm install express --save
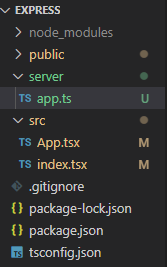
폴더 구성
프로젝트 > server > app.ts 생성

서버 코드 작성
sever > app.ts 코드 작성
const express = require("express");
const app = express();
const port = 3001; // 위에서 3000 포트를 쓰고 있으므로 3001 포트로
app.get("/", (req, res) => {
res.send("Hello World!");
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
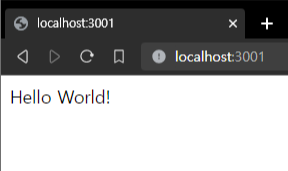
서버 실행
node app.ts프로젝트 > server 로 폴더 이동 후 node app.ts

서버 실행 완료

Get, Post 추가
npm install cors --save
npm install body-parser --save설치 후 아래 코드 추가
server > app.ts
const cors = require("cors");
const bodyParser = require("body-parser");
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.use(cors());
app.get("/get", (req, res) => {
res.send("hyunsun");
});
app.post("/post", (req, res) => {
const postText = req.body.postText;
res.send(postText);
});app.ts 수정 시 터미널에서 컨트롤 + c, node app.ts 로 다시 실행해야 적용됨
Axios 설치
Axios란? Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리.
npm install axios
리액트 코드 작성
import React, { useState } from "react";
import axios from "axios";
function App() {
const [state, setState] = useState<any>({
input: "",
getText: "",
postText: "",
});
const onClickGet = async () => {
const res = await axios("http://localhost:3001/get", {});
setState({ ...state, getText: res.data });
};
const onClickPost = async () => {
axios
.post("http://localhost:3001/post", {
postText: state.input,
})
.then((res: any) => {
setState({ ...state, postText: res.data });
})
.catch((e: any) => {
console.log(e);
});
};
return (
<div className="App">
<input
onChange={(e: any) => {
setState({ ...state, input: e.target.value });
}}
/>
<p>{state.postText}</p>
<button onClick={onClickPost}>post</button>
<p>{state.getText}</p>
<button onClick={onClickGet}>get</button>
</div>
);
}
export default App;
전체 코드
GitHub - Hyunssun/Express: React + Typescript + Express
React + Typescript + Express. Contribute to Hyunssun/Express development by creating an account on GitHub.
github.com
728x90
'개발 > React' 카테고리의 다른 글
| [React/Typescript] React와 socket.io 연결하기 (0) | 2023.09.08 |
|---|---|
| [React] exceljs 사용법 정리 (예제 포함) (0) | 2023.04.10 |
| [React] 단위 변환기 만들기 (0) | 2023.01.11 |